Hoe snel een pagina laadt lijkt een eenvoudige vraag. Je klokt de tijd die het duurt in een gecontroleerde situatie en daar ga je. De werkelijkheid is iets complexer. U wilt de ervaring van echte gebruikers volgen en analyseren. Er zijn veel verschillende browsers, netwerksnelheden, apparaten, schermformaten en afhankelijkheden van derden. Een bezoeker is niet blij als hij de pagina wel ziet, maar er niet echt op klikt. De snelheden van uw eigen servers of van derden waarvan u afhankelijk bent, kunnen fluctueren en de snelheidsbeleving is subjectief.
Inhoudsopgave
Er zijn veel meeteenheden in gebruik en idealiter zou u ze willen terugbrengen tot de essentie, een kern. Iets waarover zoveel mogelijk mensen het eens zijn, zodat de metriek ook gezag heeft en uitwisselbaar is. Een beetje zoals de burgerlijke tijd. Overeenstemming over sterke metrieken biedt ook een goede basis voor het meten van optimalisatie en verbeteringen.
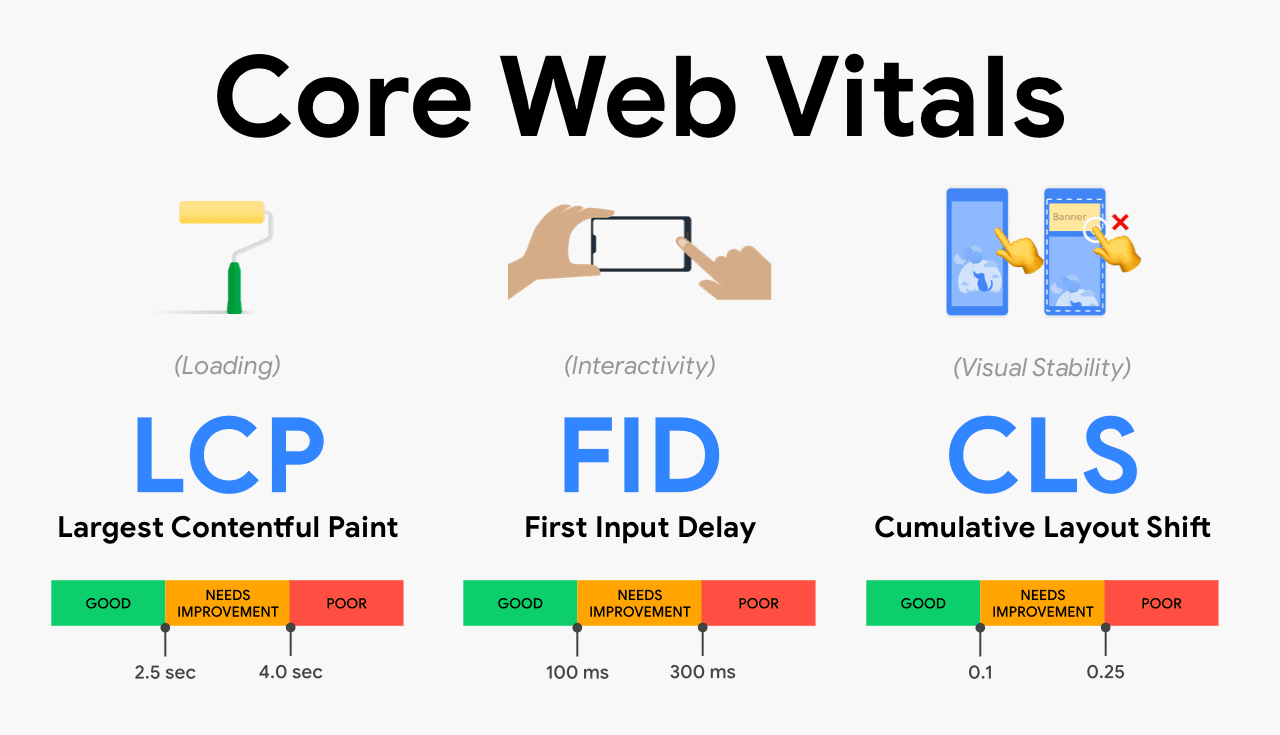
Core Web Vitals
Google heeft de macht, de instrumenten en de hersenen om een aantal standaarden vast te stellen. En zelfs als je het er niet mee eens bent zul je er waarschijnlijk onder lijden omdat de standaarden meer en meer deel uitmaken van hoe Google je pagina’s rangschikt.
De normen die Google nu heeft vastgesteld voor paginasnelheden, en onderdeel heeft gemaakt van hun belangrijkste tools, heten Core Web Vitals. Google heeft de metrieksoep teruggebracht tot drie kerncijfers:
- Largest Contentful Paint (LCP)
- Eerste invoervertraging (FID)
- Cumulatieve Lay-out Verschuiving (CLS)

Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) gaat over laden. LCP meet de laadprestaties. Voor een goede gebruikerservaring moet LCP plaatsvinden binnen 2,5 seconden vanaf het moment dat de pagina voor het eerst wordt geladen. De LCP-metriek (Largest Contentful Paint) rapporteert de render tijd van de grootste afbeelding of tekstblok zichtbaar binnen de viewport.
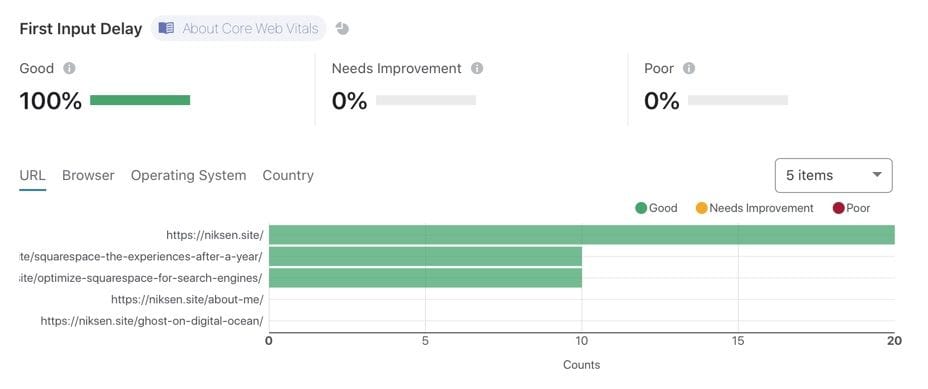
First Input Delay (FID)
First Input Delay (FID) meet de interactiviteit. Wanneer kan de gebruiker beginnen met de interactie met de pagina. Voor een goede gebruikerservaring moeten pagina’s een FID van minder dan 100 milliseconden hebben.
De FID meet de tijd vanaf het eerste contact van een gebruiker met een pagina (d.w.z. wanneer hij op een link klikt, op een knop tikt of een aangepaste, door JavaScript aangedreven regelaar gebruikt) tot het tijdstip waarop de browser daadwerkelijk kan beginnen met het verwerken van event-handlers als reactie op die interactie.
Voor de individuele bezoeker is dit waarschijnlijk het beste te vertalen naar hoe de interactie aanvoelt. Gebeurt er onmiddellijk iets als ik klik/tik of voel ik vertraging. Merk op dat dit iets is dat wordt gemeten door echt gebruik te registreren (zie hieronder).
Cumulatieve Layout Verschuiving (CLS)
Cumulative Layout Shift (CLS) meet de visuele stabiliteit. Is de lay-out stabiel of zijn er verschuivingen in de manier waarop de inhoud wordt gepresenteerd. Voor een goede gebruikerservaring moeten pagina’s een CLS van minder dan 0,1 hebben.
Deze lay-out verschuivingen zou je waarschijnlijk flikkerend noemen. Je wilt op een link drukken en dan verschijnt er ineens iets of herschikt zich. Heel vervelend soms.
Meettools voor paginasnelheden
De instrumenten die je kunt gebruiken om de bovenstaande sleutelwaarden te meten zijn er in twee soorten. De eerste is een laboratoriumopstelling en de tweede is veldwerk.
Meten in het lab
U geeft de URL van de pagina op en vervolgens wordt deze getest op snelheid. Je kunt hiervoor Pagespeed Insights of de Lighthouse module in de Chrome browser gebruiken. Deze tools geven aparte rapporten voor mobiel en desktop. Er is ook een chrome browser extensie.
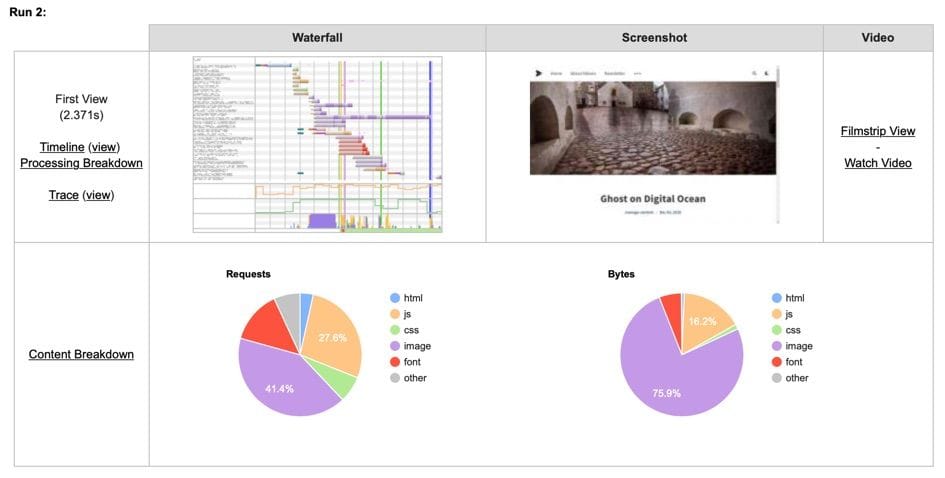
Ik hou echt van de uitstekende service die Webpagetest biedt. Het biedt geweldige visuele en gedetailleerde inzichten en het gebruikt Web Vitals.

Meten in het veld
Het tweede type heet Real User Measurement (RUM). Bij dit type worden de werkelijke cumulatieve snelheden in het wild gebruikt. Een soort veldwerk. Het is ook de enige manier om First Input Delay te vinden, omdat hiervoor echte gebruikers moeten rondklikken. Voor deze site gebruik ik de uitstekende rapportagemodule in de Cloudflare CDN.