Als webstrateeg heeft mijn reis door het digitale landschap mij geleerd hoe belangrijk het is om nauwgezet te testen en previews te bekijken. Ervoor zorgen dat websites en applicaties er feilloos uitzien en functioneren op verschillende apparaten en browsers, is een onmiskenbaar onderdeel van mijn workflow. Daarom beschouw ik BrowserStack als een onmisbare tool in mijn arsenaal.
Inhoudsopgave
In dit artikel deel ik mijn persoonlijke ervaringen en inzichten over waarom BrowserStack een vertrouwde metgezel is geworden voor mijn inspanningen op het gebied van webontwikkeling.
Een wereld van echte apparaten binnen handbereik
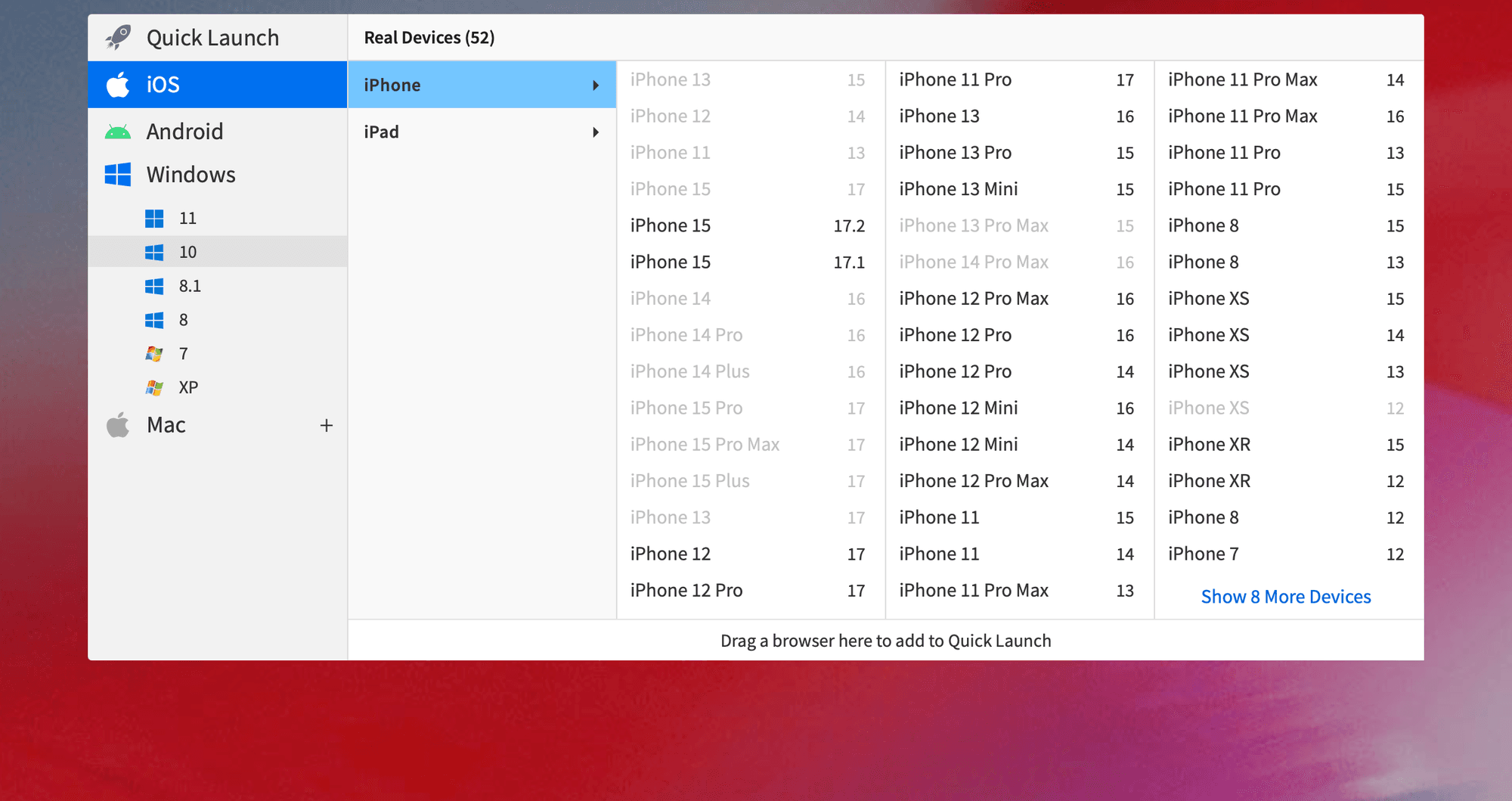
Een van de meest overtuigende redenen waarom ik voor BrowserStack kies, is de toegang die het biedt tot een breed scala aan echte mobiele apparaten. Bij het maken van websites of apps is het vaak onmogelijk om elk apparaat dat uw publiek zou kunnen gebruiken fysiek in bezit te hebben. BrowserStack verandert het spel door u virtuele toegang te verlenen tot een uitgebreide bibliotheek met echte telefoons en tablets.
Stel je voor dat je kunt zien hoe je webpagina of applicatie er echt uitziet en presteert op een iPhone X, een Samsung Galaxy S21 of zelfs een vintage Nokia 3310. BrowserStack maakt dit mogelijk, waardoor je authentieke schermafbeeldingen kunt maken en de prestaties in de echte wereld kunt evalueren. De inzichten die worden verkregen door het testen op echte apparaten zijn van onschatbare waarde en kunnen u later onverwachte problemen met de gebruikerservaring besparen.

Realisme zonder de complexiteit
Hoewel het belang van het testen van echte apparaten niet genoeg kan worden benadrukt, waardeer ik ook het vermogen van BrowserStack om mobiele apparaten te simuleren. Simulaties repliceren het uiterlijk en het gedrag van specifieke apparaten, waardoor consistentie in uw digitale creaties wordt gegarandeerd. Het is alsof u een virtuele galerij met apparaten tot uw beschikking heeft.
Simulaties zijn vooral handig wanneer u uw testproces moet stroomlijnen of wanneer de toegang tot fysieke apparaten beperkt is. Met een paar klikken kunt u verifiëren dat uw inhoud er op een groot aantal populaire apparaten uitziet en werkt zoals bedoeld. Het is een tijdbesparende functie die een hoog niveau van realisme in uw testworkflow behoudt.
Echte telefoons versus emulaties
Kies echte telefoons voor nauwkeurige prestaties en apparaatspecifieke tests. Emulaties bieden kosteneffectieve efficiëntie en brede compatibiliteitscontrole. Optimaliseer uw teststrategie op basis van uw specifieke projectbehoeften.
Eenvoudige controles voor complexe scenario’s
Wat ik bijzonder indrukwekkend vind aan BrowserStack is de veelzijdigheid ervan. Het is geschikt voor een breed scala aan testscenario’s, van eenvoudige controles tot complexere, realtime foutopsporing. Of u nu cross-browser tests uitvoert, mobiele responsiviteitscontroles uitvoert of problemen in realtime oplost, BrowserStack past zich aan uw behoeften aan.
Hiermee kunt u grondig testen uitvoeren zonder het gedoe van het beheren van fysieke apparaten of het opzetten van complexe testomgevingen. Met BrowserStack kunt u uw ontwikkelingsworkflow naar een hoger niveau tillen, de samenwerking tussen uw team verbeteren en uiteindelijk gepolijste digitale creaties aan uw publiek leveren.

