Hieronder geef ik je een stapsgewijze uitleg over deze twee soorten afbeeldingen en ontdekken welk formaat je het beste kunt kiezen voor verschillende situaties. Ik ben ervan overtuigd dat deze informatie je vroeg of laat eens goed van pas kan komen, het is een constant gegeven in bijna alle digitale producties.
Inhoudsopgave
Rasterafbeeldingen: pixels in actie
Laten we beginnen met rasterafbeeldingen.
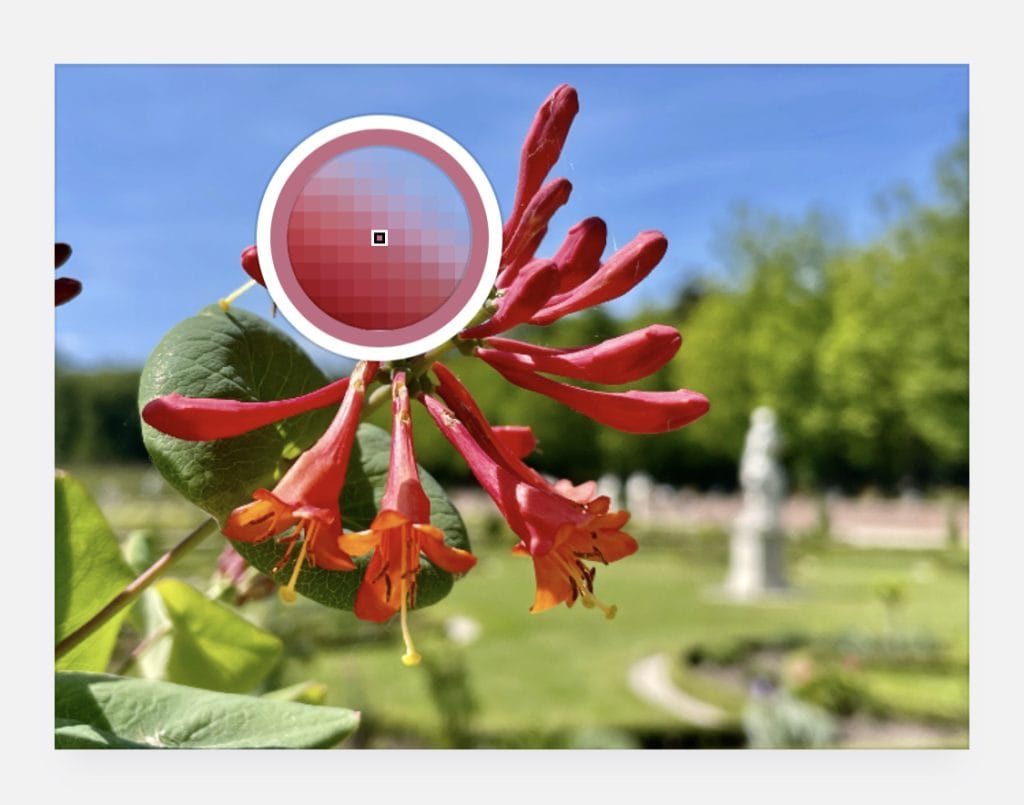
Rasterafbeeldingen bestaan uit een rooster van kleine blokjes, die we pixels noemen. Elke pixel heeft een specifieke kleurwaarde en samen vormen ze de visuele weergave van een afbeelding. Denk hierbij aan foto’s die je met je digitale camera maakt. Als je heel dichtbij kijkt, kun je de individuele pixels zien waaruit de afbeelding is opgebouwd.
Het belangrijke kenmerk van rasterafbeeldingen is dat ze opgebouwd zijn uit een vast aantal pixels. Bij het vergroten van een rasterafbeelding worden de pixels simpelweg uitgerekt, wat kan resulteren in een wazige of blokkerige weergave. Dit komt omdat de originele pixels worden uitvergroot, waardoor de afbeelding minder scherp wordt.

Vectorafbeeldingen: perfectie zonder grenzen
Nu gaan we verder met vectorafbeeldingen.
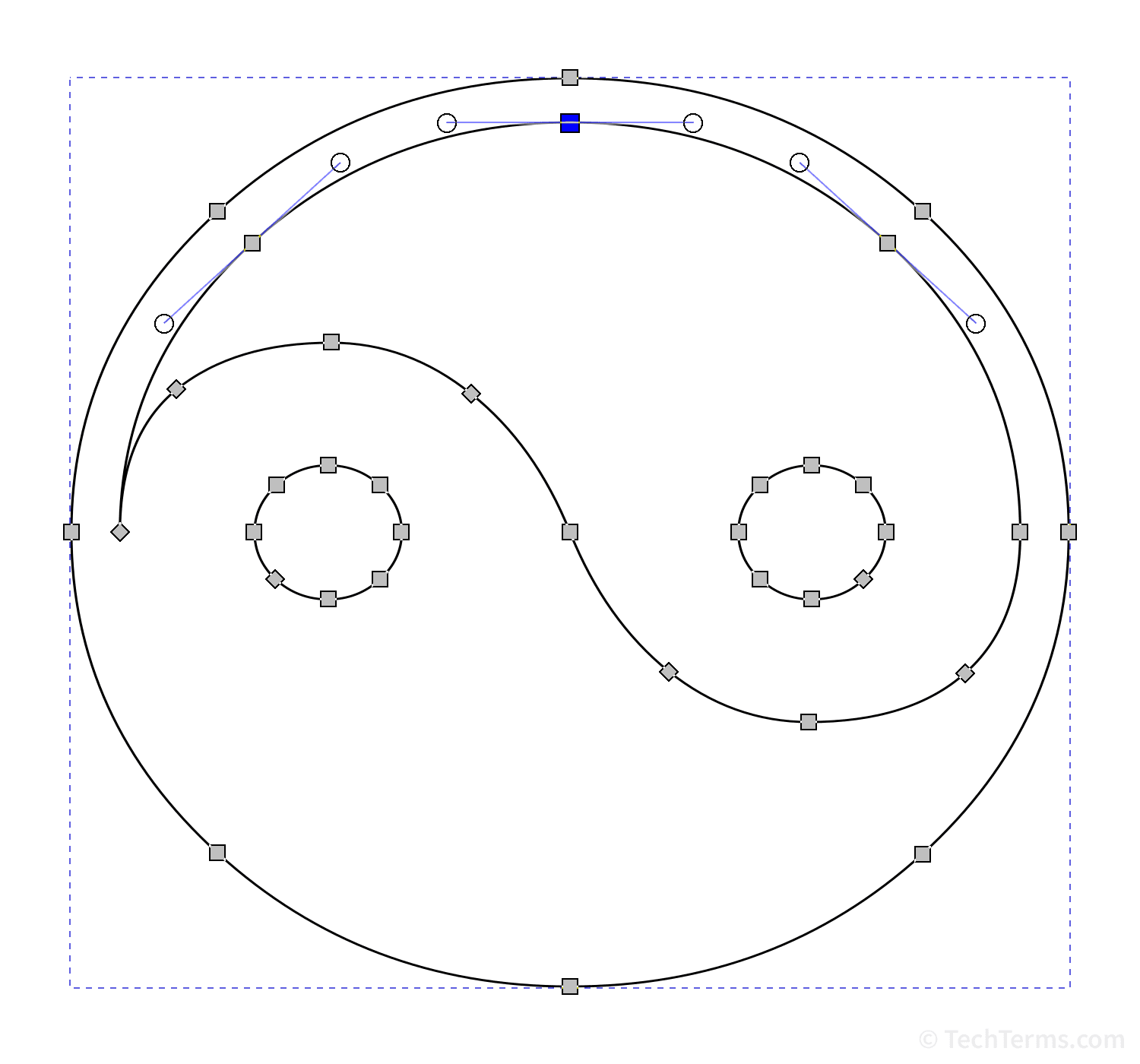
Vectorafbeeldingen zijn anders dan rasterafbeeldingen, omdat ze niet gebaseerd zijn op pixels. In plaats daarvan worden ze gevormd door wiskundige vergelijkingen die punten, lijnen en curves definiëren. Dit betekent dat vectorafbeeldingen schaalbaar zijn, wat inhoudt dat ze zonder kwaliteitsverlies vergroot of verkleind kunnen worden.
Het unieke van vectorafbeeldingen is dat ze perfectie zonder grenzen bieden. Je kunt een vectorafbeelding eindeloos vergroten of verkleinen en toch behoudt de afbeelding zijn scherpte en helderheid. Dit maakt vectorafbeeldingen ideaal voor het maken van logo’s, pictogrammen en andere grafische elementen waarbij nauwkeurigheid en flexibiliteit belangrijk zijn.

Welk formaat is de beste keuze
Nu je het verschil begrijpt tussen raster- en vectorafbeeldingen, is het tijd om te bepalen welk formaat je het beste kunt kiezen voor verschillende situaties. Hier zijn enkele richtlijnen:
- Rasterafbeeldingen (JPG, PNG, GIF en WebP): Rasterafbeeldingen zijn ideaal voor het vastleggen van foto’s en gedetailleerde beelden. Ze zijn geschikt voor situaties waarin de exacte weergave van pixels belangrijk is, zoals fotografie, websiteafbeeldingen en digitale kunstwerken.
JPG wordt vaak gebruikt voor foto’s met veel kleurgradaties, terwijl PNG geschikt is voor afbeeldingen met transparantie en GIF voor geanimeerde afbeeldingen.
WebP is een opkomend beeldformaat ontwikkeld door Google dat zowel lossy als lossless compressie ondersteunt. Het biedt vaak een kleinere bestandsgrootte dan JPG en PNG, waardoor webpagina’s sneller kunnen worden geladen. - Vectorafbeeldingen (SVG, AI, EPS):
- SVG (Scalable Vector Graphics): SVG is een populair vectorformaat voor webgebruik. Het biedt schaalbaarheid zonder kwaliteitsverlies, wat betekent dat je SVG-afbeeldingen eindeloos kunt vergroten of verkleinen zonder dat ze wazig worden. SVG-afbeeldingen zijn ideaal voor logo’s, pictogrammen en grafische elementen op websites. Ze kunnen ook worden geanimeerd met behulp van CSS of JavaScript.
- AI (Adobe Illustrator): AI is het native bestandsformaat van Adobe Illustrator, een veelgebruikt grafisch ontwerpprogramma. AI-bestanden bevatten vectorgebaseerde informatie en zijn handig voor het maken en bewerken van complexe illustraties, logo’s en grafische ontwerpen.
- EPS (Encapsulated PostScript): EPS is een veelzijdig vectorformaat dat kan worden gebruikt in zowel print- als digitale media. EPS-bestanden kunnen worden geopend en bewerkt met verschillende ontwerpsoftware en zijn geschikt voor drukwerk, zoals brochures, posters en visitekaartjes.
Bij het kiezen van het juiste formaat is het belangrijk om rekening te houden met het beoogde gebruik van de afbeelding. Als je een afbeelding op een website wilt gebruiken, raad ik je aan om te kiezen voor rasterafbeeldingen zoals JPEG of PNG voor fotografie en gedetailleerde beelden, en SVG voor schaalbare grafische elementen.
Voor drukwerk en ontwerpen zijn vectorafbeeldingen zoals AI en EPS geschikter vanwege hun schaalbaarheid en bewerkbaarheid.
Hou in gedachten dat het juiste formaat afhangt van de specifieke behoeften van je project. Overweeg het beoogde gebruik, de schaalbaarheid en de gewenste kwaliteit bij het selecteren van het formaat. Met de juiste keuze kun je ervoor zorgen dat je afbeeldingen er op hun best uitzien en snel laden, of ze nu digitaal worden weergegeven of worden afgedrukt.
In een elektronisch boek (bijvoorbeeld in EPUB-formaat) wordt de tekst opgeslagen als vectorgebaseerde informatie. Dit betekent dat de tekst schaalbaar en aanpasbaar is zonder kwaliteitsverlies. Hierdoor kan de tekst worden aangepast aan verschillende schermformaten en kunnen lezers de tekstervaring aanpassen aan hun behoeften.
Een elektronisch boek kan een combinatie van vector- en rastergebaseerde elementen bevatten, waarbij vectorgebaseerde tekstelementen worden gebruikt voor schaalbaarheid en aanpasbaarheid, terwijl rastergebaseerde afbeeldingen worden gebruikt voor visuele weergave.

