Misschien omdat er een associatie is met rationaliteit in het woordpaar aspect ratio, maar ik heb de betekenis nooit helemaal begrepen. Dus heb ik nu eens wat beter gekeken en de etymologie van aspect nagetrokken. Als je zegt dat iets meerdere aspecten heeft, dan kan dat vertaald worden naar zijden. Je kijkt naar de meerdere zijden van een object. En ratio heeft de betekenis van rede en berekening.
Inhoudsopgave
In Aspect Ratio wordt het woord ratio gebruikt in de wiskundige betekenis: verhouding tussen de getallen. Dus, deze kleine semantische omweg leidt tot deze beschrijving van Aspect Ratio:
De verhouding tussen twee zijden van een rechthoek
Inclusief het vierkant (1:1). En er zijn ontelbare rechthoeken in digitale producties. Laten we dus eens wat dieper graven en kijken naar de beeldverhoudingen van schermen, afbeeldingen en video’s.
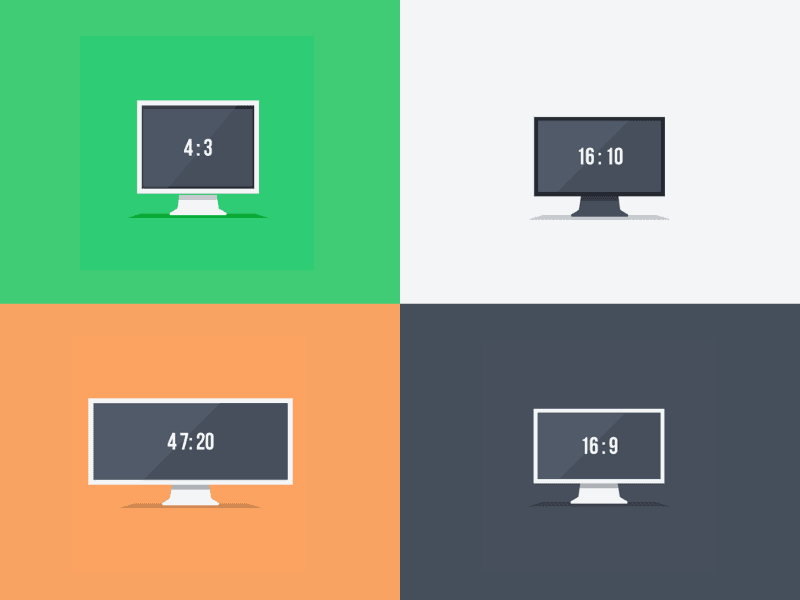
Verhoudingen van een scherm
Het scherm is natuurlijk een fysiek object en heeft als zodanig een vaste beeldverhouding. In TV-toestellen zijn deze verhoudingen min of meer gestandaardiseerd. Ze waren vroeger 4:3 (meer vierkant) en zijn later meer rechthoekig geworden. Naar 16:9. Als u een nog breder scherm wilt zien, kunt u naar de bioscoop gaan.
Voor computerschermen zijn er verschillende beeldverhoudingen. Over het algemeen zijn ze 16:9 voor een monitor en 16:10 voor een laptop.

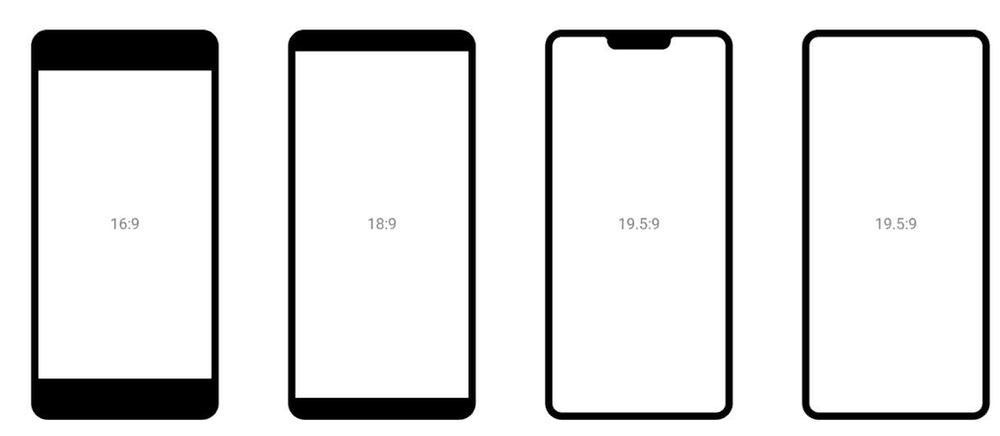
De tablet en de mobiele telefoon zijn speciale gevallen in de zin dat ze kunnen worden gebruikt als een hoog scherm of een breed scherm.

Verhoudingen van een afbeelding
Naast de schermen hebben ook afbeeldingen en video een beeldverhouding. Afbeeldingen kunnen een scala aan verhoudingen hebben. Zelfs een enkele afbeelding kan worden gebruikt voor verschillende verhoudingen. Hetzij door bijsnijden of schalen.
Oriëntatie
Is de oriëntatie van het beeld liggend of staand? Als het beeld liggend is en breed, breder dan het hoog is, wordt het liggend genoemd. Wanneer de beeldoriëntatie meer hoog dan breed is, wordt het staand genoemd.

Afmeting
Dit is het aantal pixels dat een afbeelding heeft aan beide zijden van de rechthoek. Het kan ook als grootte worden omschreven.
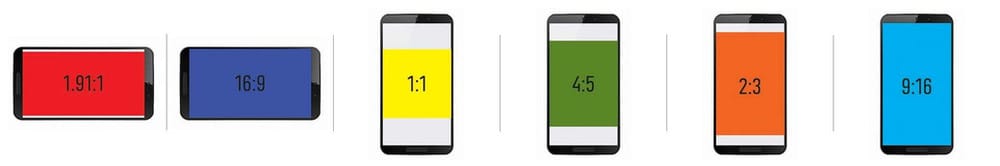
Praktisch gebruik
Wanneer je werkt met sjablonen voor applicatiesites, zal een afbeelding een vaste aspect ratio, dimensie en oriëntatie hebben. Je kunt dit zien op de feeds en tijdlijnen van bijvoorbeeld Twitter en Facebook.
Er zijn gidsen die je kunnen helpen bij het vinden van de afbeelding met de juiste oriëntatie en beeldverhouding. In digitale producties is het vinden van het juiste beeld en formaat zo vaak nodig, en ik heb een apart artikel geschreven over liggende en staande beelden (oriëntatie) voor sociale media.

Verhoudingen van een video
Video’s zullen meestal overeenkomen met de beeldverhouding van het scherm waarop ze moeten worden afgespeeld. Maar op digitale apparaten zoals telefoon, tablet en computer worden ze bepaald door het platform waarop je publiceert. Vimeo, YouTube, Twitch, Twitter.
Ik zou zeggen dat de overgrote meerderheid van online video een beeldverhouding heeft van 16 bij 9.


