Inhoudsopgave
Net als in de muziek, waar elk stuk geschikt is voor bepaalde orkesten, speelt de keuze van het afbeeldingsformaat een cruciale rol om ervoor te zorgen dat het logo harmonieus werkt op verschillende digitale platforms.
Mijn avontuur in het ontwerpen van logo’s toonde het belang aan van het kiezen tussen PNG, WebP en, cruciaal, SVG formaten, elk met hun unieke voordelen voor het omgaan met transparantie en het waarborgen van ontwerpintegriteit op verschillende achtergronden.
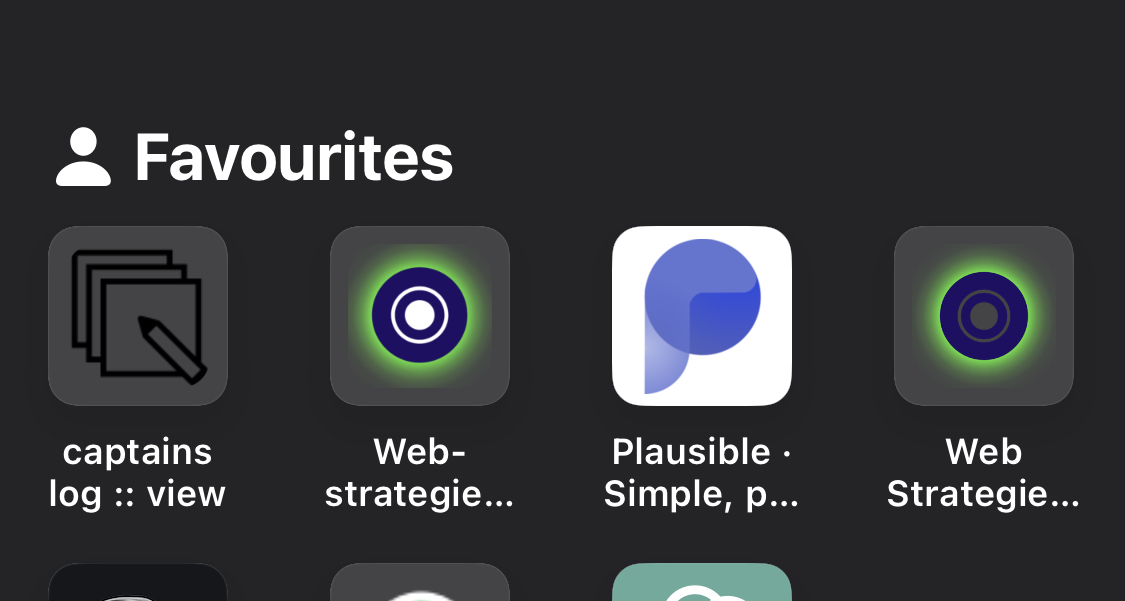
Hiermee begon mijn onderzoek. Ik heb een logo gemaakt en normaal gesproken staat het op een witte achtergrond. Maar het dient ook als pictogram in de browser en dan moet het in de donkere modus werken. Ik merkte dat het wit grijs werd en ik moest een oplossing vinden.
De uitdaging: Achtergrond bepalen
De belangrijkste uitdaging die ik tegenkwam was ervoor te zorgen dat de witte elementen van mijn logo zichtbaar bleven tegen zowel lichte als donkere achtergronden.
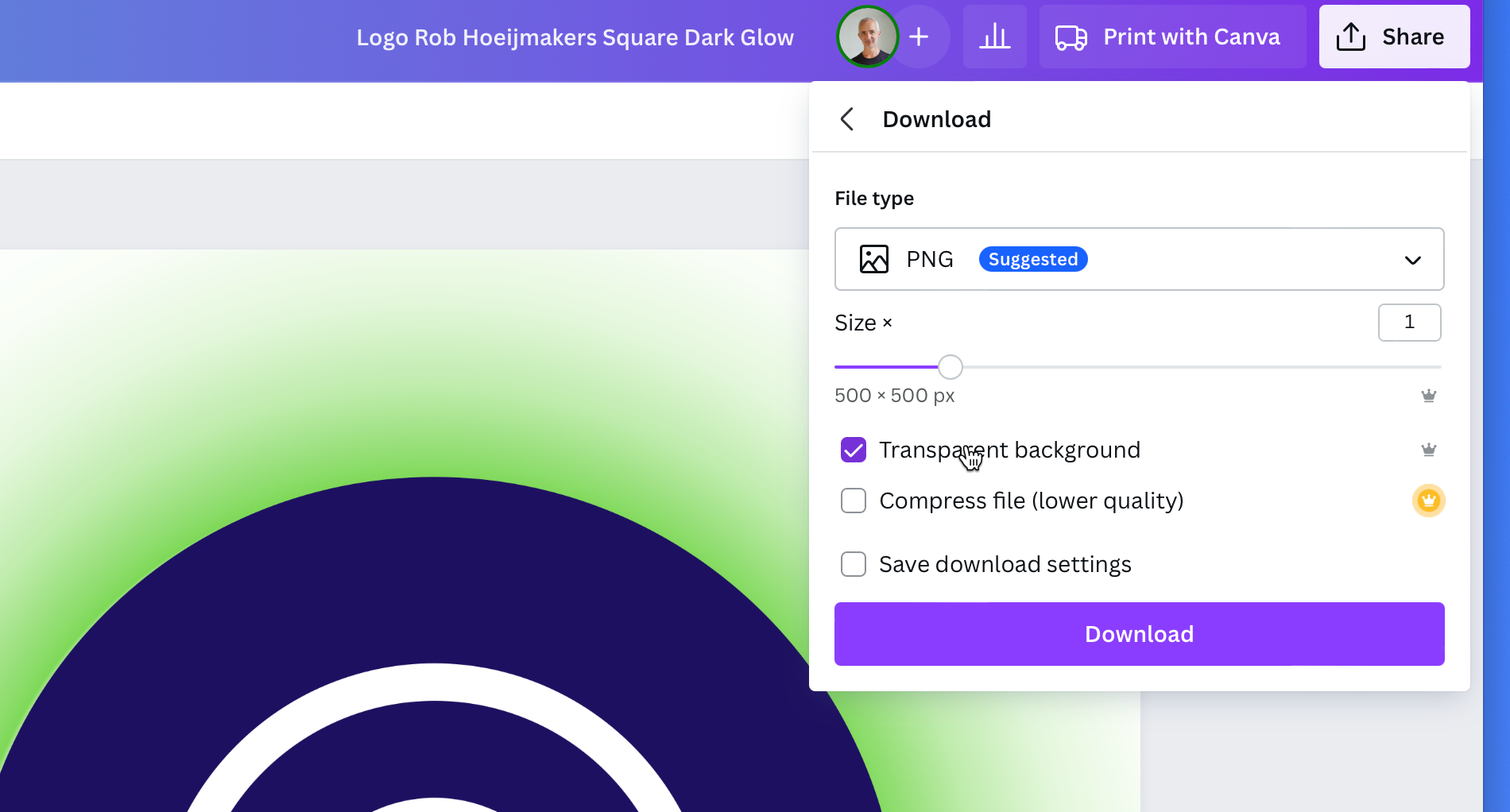
Ik had mijn logo transparant gemaakt maar toen viel het me opeens op dat alles wat ik dacht dat wit was ook meteen transparant was. Zoals je hieronder kunt zien:

Standaard word de achtergrond als wit weergegeven en dus kan het tot misverstanden leiden waar elementen ook wit zijn. Ik werk in Canva en besloot een witte cirkel in te voegen die nu de achtergrond van het logo is. Dus achter het blauw. Dat loste het probleem op en ik kon me concentreren op het juiste bestandsformaat.
Inzicht in afbeeldingsformaat voor logo’s
Het eerste wat ik onderzocht is welke afbeeldingsformaten transparant kunnen zijn en ik vond deze drie webformaten:
PNG (Portable Network Graphics): PNG wordt geprefereerd vanwege de compressie zonder verlies en is ideaal voor logo’s die scherpe randen en duidelijke transparantie vereisen. Het zorgt ervoor dat logo’s hun kwaliteit en detail behouden zonder een achtergrond toe te voegen, waardoor ze veelzijdig zijn voor verschillende webachtergronden.
WebP: Een nieuwer formaat dat is ontworpen voor het web, WebP biedt efficiënte compressiemethoden, waardoor de bestandsgrootte aanzienlijk wordt verkleind ten opzichte van PNG, zonder noemenswaardig kwaliteitsverlies. Het ondersteunt transparantie, waardoor het een goede keuze is voor webtoepassingen waar snelheid en prestaties belangrijk zijn.
SVG (Scalable Vector Graphics): In tegenstelling tot PNG en WebP, die rasterformaten zijn, is SVG gebaseerd op vectoren. Dit betekent dat het wiskundige vergelijkingen gebruikt om vormen en kleuren te definiëren, waardoor het oneindig schaalbaar is zonder kwaliteitsverlies. SVG’s zijn bijzonder geschikt voor logo’s vanwege hun schaalbaarheid, transparantieondersteuning en kleine bestandsgrootte. Ze presteren uitzonderlijk goed op verschillende apparaten en resoluties, waaronder beeldschermen met een hoge DPI (dots per inch).
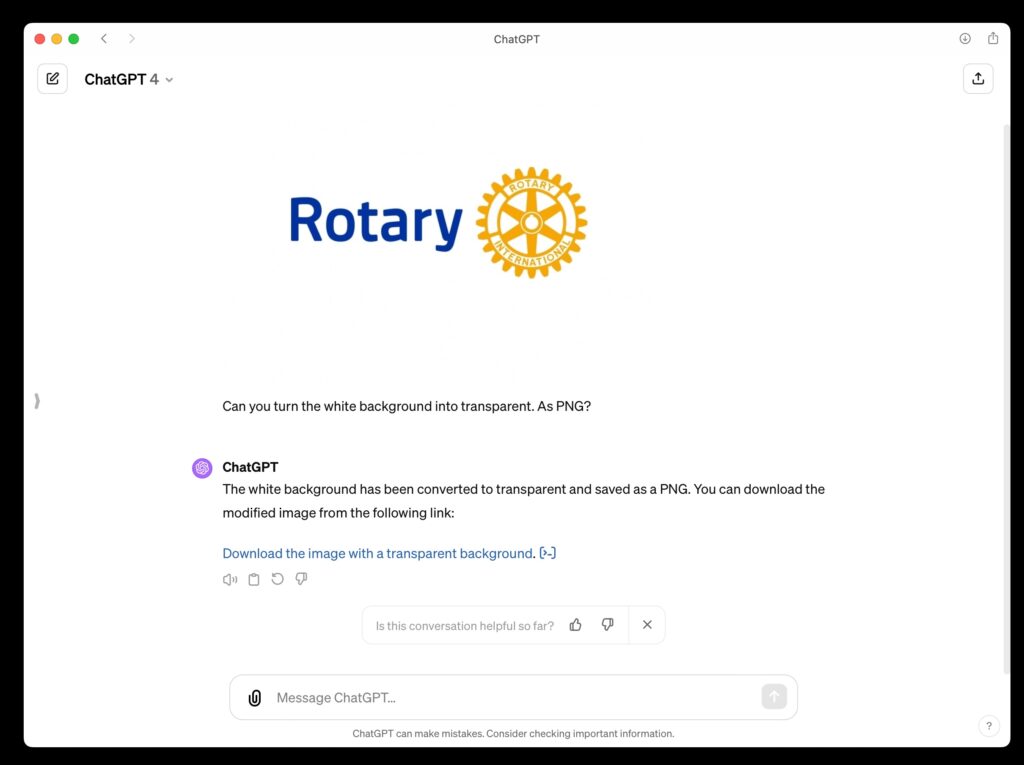
Tip: ChatGPT gebruiken.
Stuur ChatGPT (Dall-e) een afbeelding, bijvoorbeeld JPG, en vraag de achtergrond transparant te maken en als PNG beschikbaar te maken.

SVG overwegen
Het besef dat SVG een elegantere oplossing kon bieden, leidde tot een heroverweging van mijn aanpak. De mogelijkheid van SVG om te schalen zonder aan kwaliteit in te boeten, betekende dat het logo in een groot aantal formaten kon worden gebruikt zonder dat er voor elke toepassing een ander bestand nodig was.
Bovendien is het bewerken van het SVG-bestand om kleuren aan te passen of de zichtbaarheid op verschillende achtergronden te verbeteren eenvoudig, zodat alle elementen van het logo duidelijk en zichtbaar blijven, ongeacht het thema.
Voor logo’s biedt SVG een duidelijk voordeel: het is mogelijk om de CSS direct in het SVG-bestand of via externe stylesheets aan te passen, waardoor dynamische veranderingen mogelijk zijn, zoals kleuraanpassingen voor de donkere modus. Deze mate van controle is vooral gunstig voor het behouden van merkconsistentie op verschillende platforms en thema’s.
Maar mijn logo staat klein op de website en is te gebruiken zonder dat ik met CSS aanpassingen hoef te doen. Ik heb het getest en SVG bleek in mijn geval te leiden tot een veel groter bestand. Ik heb dus gekozen voor PNG. De SVG is handig als ik een stand zou willen inrichten bijvoorbeeld of zijn logo op een luchtballon zetten.

Het juiste formaat kiezen
Nog even een samenvatting. Bij het afronden van het logo-ontwerp werd het kiezen van het formaat een strategische beslissing:
- PNG blijft een sterke kandidaat voor statische afbeeldingen waarbij verliesvrije kwaliteit van het grootste belang is.
- WebP is optimaal voor gebruik op het web waar prestaties en snelheid van cruciaal belang zijn, zonder dat dit ten koste gaat van de kwaliteit.
- SVG onderscheidt zich voor logo’s door de schaalbaarheid, transparantie en het gemak van bewerking, waardoor het de voorkeurskeuze is voor de zichtbaarheid van logo’s en de aanpasbaarheid op verschillende achtergronden en resoluties.
Het uitstapje langs de verschillende afbeeldingsformaten onderstreepte een belangrijke les: de keuze van het formaat kan de effectiviteit en veelzijdigheid van een logo aanzienlijk beïnvloeden.
Door SVG op te nemen in je logo-ontwerpstrategie pak je niet alleen de uitdaging van zichtbaarheid op verschillende thema’s aan, maar omarm je ook de toekomst van webdesign, waar schaalbaarheid, prestaties en aanpasbaarheid centraal staan.
En WebP komt om de hoek kijken als je plugins zoals LiteSpeed caching gebruikt of andere manieren om je afbeeldingen te optimaliseren. Het kan PNG omzetten in het lichtere WebP-formaat.
Ik heb opgemerkt dat het favicon, het pictogram dat je in de browser voor de pagina ziet, geen WebP kan zijn en PNG moet zijn.
Ik voeg hier een PNG, een WebP en een SVG toe, allemaal met transparante achtergrond en je kunt zelf het verschil in kwaliteit controleren.