“Voetbal is een simpel spel. 22 Mannen rennen 90 minuten lang achter een bal aan en uiteindelijk winnen de Duitsers. ”
Inhoudsopgave
Dit is wat in me opkwam bij de vraag welk bestandsformaat het geschiktst is voor online, digitale afbeeldingen. Er zijn letterlijk tientallen opties en professionals kunnen hier uren over praten (net als bij voetbal) maar in dit artikel geef ik de informatie om gewoon te beginnen. Ik ga uit van de meest gebruikte en best ondersteunde formaten voor het web. En dan is er nog een eenvoudig antwoord op de vraag welke formaten geschikt zijn voor weergave in de browser:
JPG of PNG
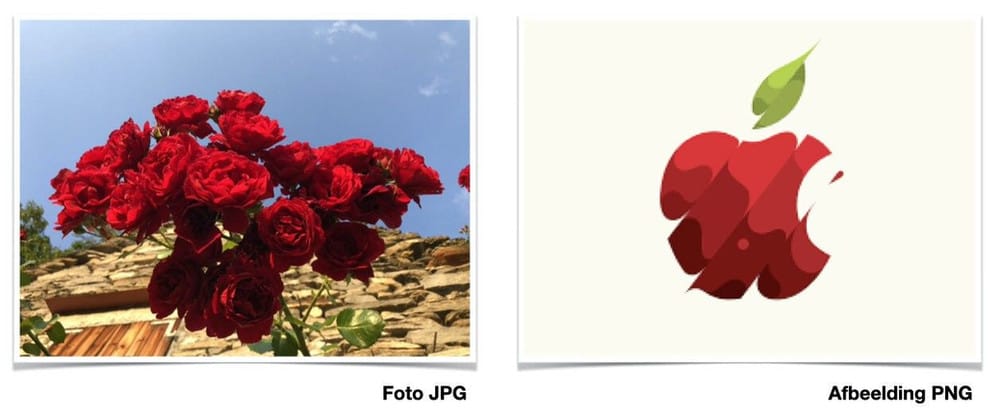
En welke van deze twee je moet kiezen is eigenlijk eenvoudig te beantwoorden. Foto’s worden JPG, afbeeldingen (graphics, screenshots) worden PNG.

Links een afbeelding van een foto, gebruik JPG. Rechts een foto van een plaatje, gebruik PNG.
Omdat de JPG en PNG-formaten het leeuwendeel vormen van wat er nu op het web gebruikt wordt, is het goed om deze formaten eens nader te bekijken zodat je ze kunt verbeteren. Dus dat ze aan deze drie eisen voldoen:
- Afbeelding ziet er goed uit
- Afbeelding laadt snel
- Beeld kan gebruikt worden voor een zoekmachine
Kwaliteit en grootte
Of afbeeldingen er technisch goed uitzien hangt af van de bron. Kies dus een goede bron. Dat kunnen foto’s zijn die je zelf maakt, screenshots of stockfoto’s van bijvoorbeeld Unsplash. Met JPG kun je afbeeldingen kleiner maken, maar niet groter. Niet zonder verlies van kwaliteit. Werk dus altijd met een kopie bij het bewerken. Denk maar aan een kapsel. Je kunt het korter krijgen, niet langer.
Naast grootte is compressie belangrijk. Compressie is het weglaten van overtollige informatie in het beeld. Je verliest hiermee misschien (wat) kwaliteit, maar je wint aan snelheid bij het laden. Een andere vorm van compressie is het verkleinen van het kleurenpalet, wat werkt als de afbeelding grote, goed gedefinieerde kleuren bevat. Compressie wordt gedaan op een schaal van weinig tot veel compressie. De gemakkelijkste manier om te comprimeren is te vertrouwen op de instellingen (presets) van een programma en het dan visueel te controleren.
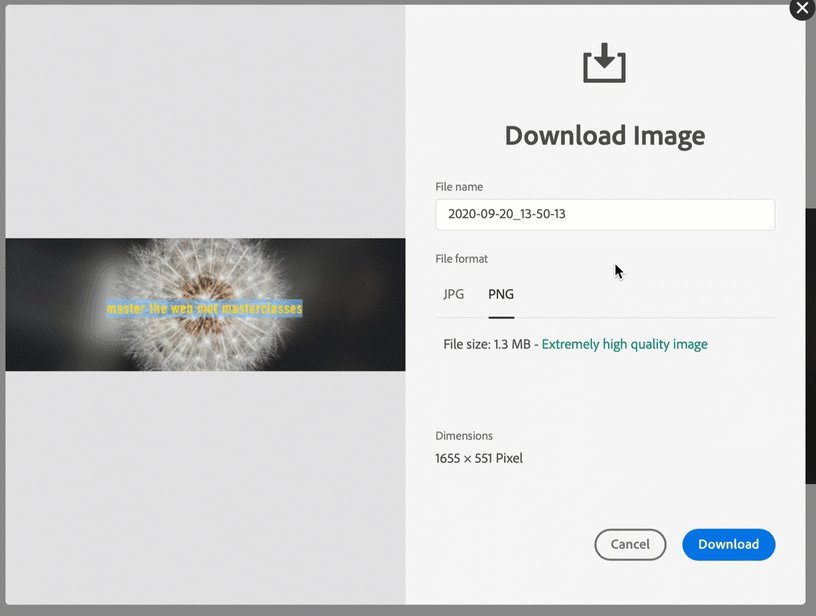
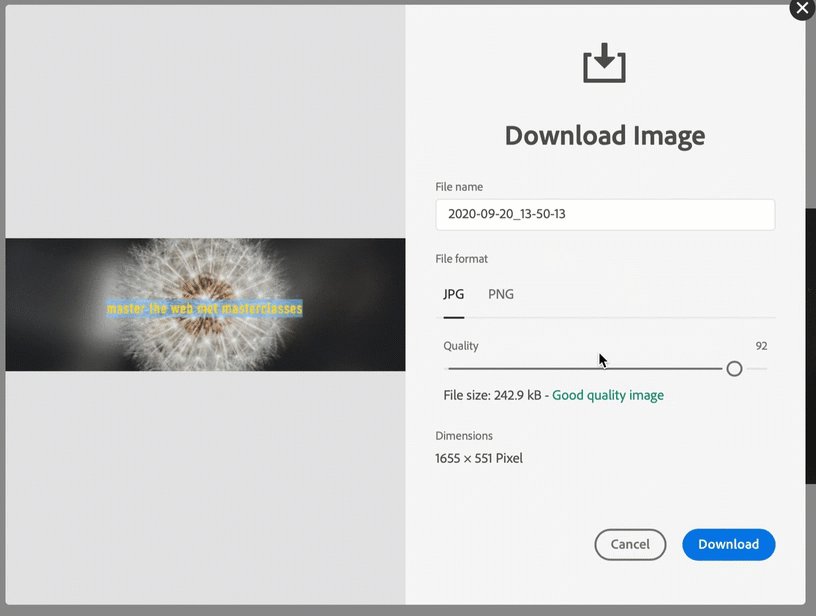
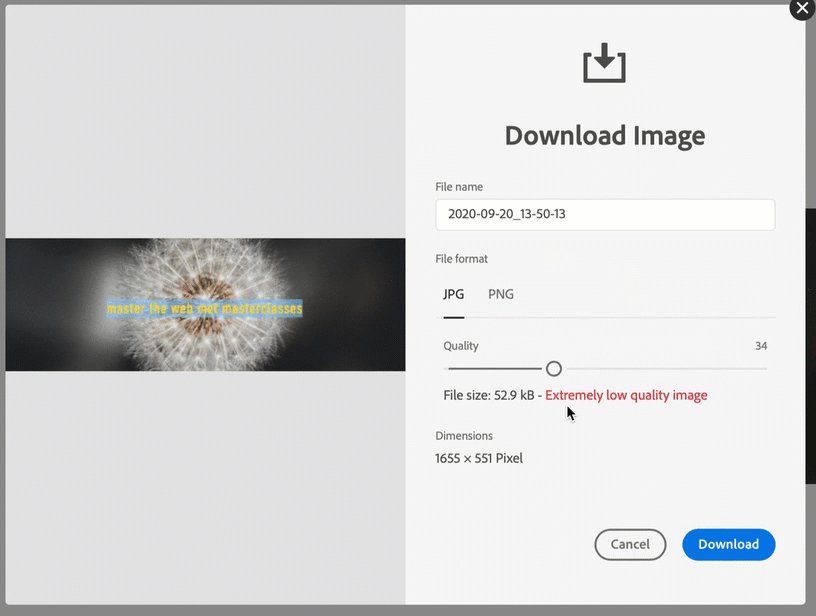
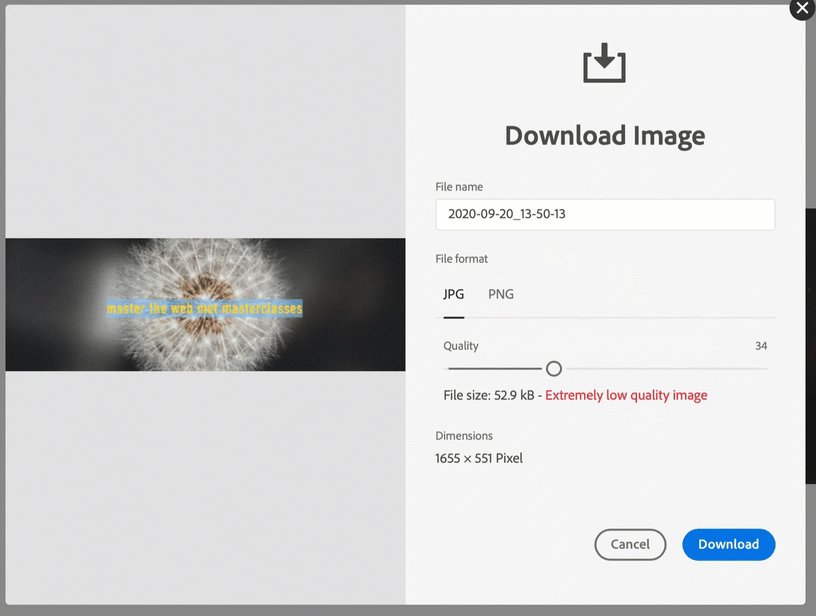
Experimenteer met de grootte en de mate van compressie. Met Photoshop Express kun je experimenteren met PNG of JPG en de kwaliteit aanpassen met een schuifregelaar:

De vuistregel is dat een afbeelding niet groter is dan 300KB. Dit overzicht laat zien wat voor bestandsgrootte je kunt verwachten bij verschillende resoluties.

Overzicht van de bestandsgrootte van een kleinere JPG-foto. De afname in bestandsgrootte is het grootst bij de eerste schaalverkleining.
Vindbaarheid
Naast mooie en snel ladende afbeeldingen is vindbaarheid in zoekmachines vaak ook belangrijk (SEO). Zeker als de afbeelding een zelfstandig doel heeft (en niet als decoratie dient). Geef het bestand dan een zinvolle en beschrijvende naam. Zorg voor bijschriften en alternatieve tekst. Plaats de afbeelding bij de relevante tekst, zodat de zoekmachine kan achterhalen wat er op de afbeelding staat.
Samenvatting
Dit artikel beschrijft zo eenvoudig mogelijk de twee meest voorkomende formaten die afbeeldingen (foto’s en plaatjes) op het web hebben, namelijk JPG en PNG. En hoe je ze zo kunt opmaken en plaatsen dat ze goed vindbaar zijn voor zoekmachines.
Lees meer over afbeeldingen en formaten
Een handige manier om online te experimenteren met formaten, afmetingen en compressie is Squoosh.
En deze site is puur gericht op JPG.
Deze site bevat de statistieken waarop dit artikel is gebaseerd.
Voor de eenvoud heb ik SVG, GIF, Retina, Responsive images, Transparantie, Device Pixel Ratio, HEIF, HEIC en HEVC, AVIF, WebP in dit artikel buiten beschouwing gelaten.

