Hoewel WebP over het algemeen wordt beschouwd als een superieur afbeeldingsformaat vanwege de kleinere bestandsgrootte en betere compressie in vergelijking met JPEG, zijn er nog steeds enkele gevallen waarin JPEG de betere keuze is. Hier zijn enkele scenario’s waar JPEG de voorkeur kan krijgen boven WebP:
- Compatibiliteit: Hoewel de meeste moderne browsers WebP ondersteunen, kunnen er oudere browsers of apparaten zijn die het formaat niet ondersteunen. In dergelijke gevallen kan het nodig zijn JPG te gebruiken om ervoor te zorgen dat alle gebruikers de beelden kunnen bekijken.
- Complexiteit: WebP kan betere compressie en kleinere bestandsgroottes bieden, maar dit betekent ook dat het compressieproces complexer kan zijn en meer middelen vergt. In gevallen waarin de tijd of de computermiddelen beperkt zijn, kan JPEG een meer praktische keuze zijn.
- Kwaliteit: Hoewel WebP een vergelijkbare of betere kwaliteit kan bieden dan JPG bij kleinere bestanden, kunnen er gevallen zijn waarin JPG nog steeds een hogere kwaliteit kan bereiken bij een bepaalde bestandsgrootte. Dit geldt met name voor beelden met complexe of fijne details, waar de lossy compressie van WebP kan leiden tot merkbare artefacten of onscherpte.
Hoewel WebP over het algemeen de voorkeur geniet voor webafbeeldingen vanwege de betere compressie en kleinere bestandsgroottes, kan JPG in bepaalde gevallen nog steeds een haalbare optie zijn wanneer compatibiliteit, complexiteit of kwaliteitsoverwegingen een rol spelen.
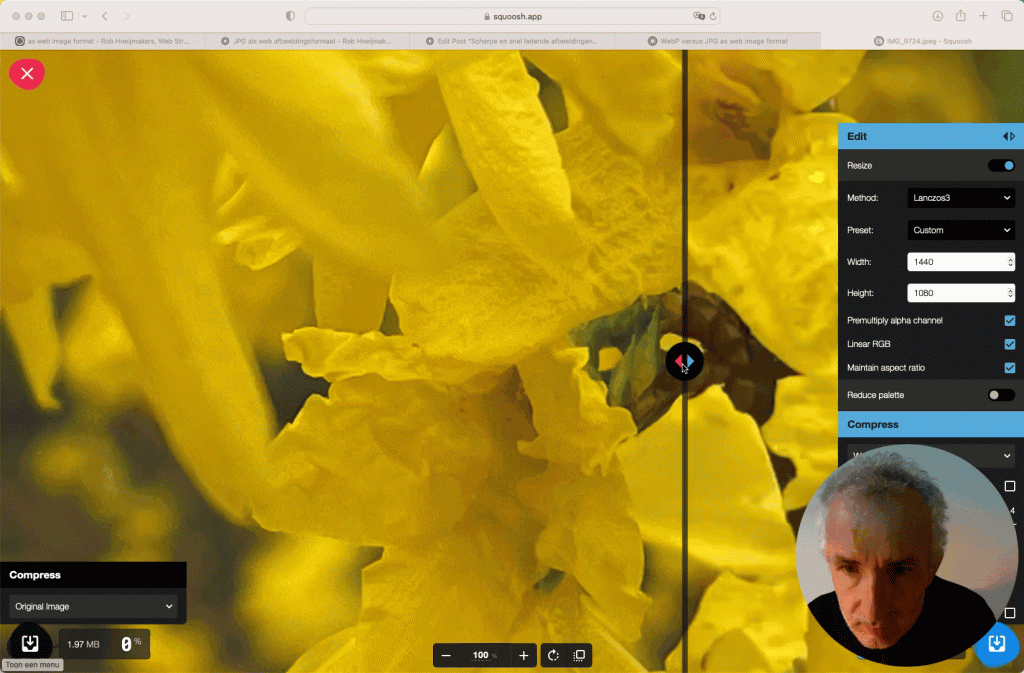
Het juiste programma heet Squoosh
Bij het optimaliseren van afbeeldingen is het belangrijk een evenwicht te vinden tussen bestandsgrootte en beeldkwaliteit. Hoewel het terugbrengen van de bestandsgrootte de prestaties van de website en de laadtijd kan verbeteren, is het ook belangrijk ervoor te zorgen dat afbeeldingen er visueel aantrekkelijk uitzien en niet te gecomprimeerd of gepixeld zijn.
Dit is waar de schuiffunctie in Squoosh bijzonder nuttig kan zijn. Bij het optimaliseren van een afbeelding in Squoosh kunt u de schuifbalk gebruiken om de kwaliteit van de afbeelding aan te passen en de effecten van de compressie in real-time te zien. Terwijl u de schuifregelaar aanpast, wordt de afbeelding bijgewerkt om de veranderingen in kwaliteit te laten zien, waardoor het gemakkelijk is om de optimale balans tussen bestandsgrootte en beeldkwaliteit te vinden.

De schuiffunctie in Squoosh is vooral nuttig omdat u hiermee de beeldkwaliteit kunt testen bij verschillende compressieniveaus zonder dat u de afbeelding telkens hoeft op te slaan en opnieuw te uploaden. Dit kan veel tijd besparen en maakt het gemakkelijker om voor elke afbeelding het optimale compressieniveau te vinden.

