In het steeds veranderende landschap van online teksten is de synergie tussen zoekmachineoptimalisatie (SEO) en gebruikerservaring belangrijk. Een fundamenteel maar vaak onderschat element in deze balans is het strategisch gebruik van koppen (of headers/headings) binnen je webdocumenten. Inhoud kan bijna letterlijk omvallen zonder koppen.
Inhoudsopgave
Door ervoor te zorgen dat je koppen niet alleen visueel aantrekkelijk zijn, maar ook goed gestructureerd en geoptimaliseerd, kun je zowel de SEO-ranking als de gebruikersbetrokkenheid aanzienlijk verbeteren.
HeadingsMap
Ondanks het feit dat koppen de ondersteunende structuur van een webpagina bepalen, zijn ze eigenlijk verrassend moeilijk te zien. Ontwerp en structuur zijn slechts losjes aan elkaar gekoppeld.
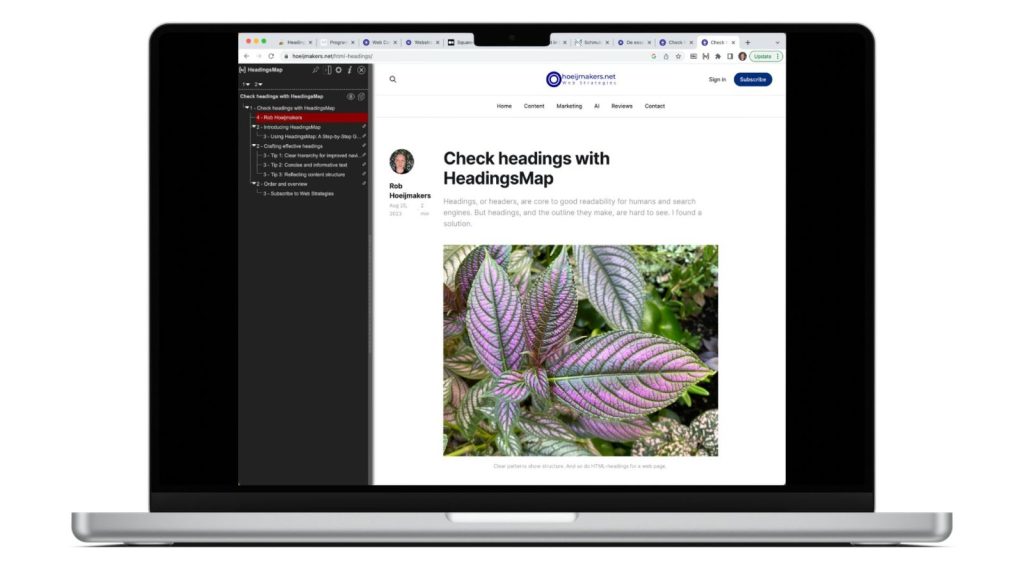
Om je inspanningen voor het optimaliseren van kopteksten te vergemakkelijken, deel ik graag de Chrome-browserextensie “HeadingsMap”. Deze eenvoudige maar krachtige tool biedt een duidelijk overzicht voor elke webpagina.
Met kleurgecodeerde indicatoren en een interactieve interface kun je met HeadingsMap snel eventuele problemen met de headingstructuur opsporen.

HeadingsMap gebruiken: Een stap-voor-stap handleiding
- Installeer de extensie: Zoek naar “HeadingsMap” in de Chrome Web Store en installeer de extensie.
- Navigeer naar uw webpagina: Open een webpagina die je wilt beoordelen.
- Activeer HeadingsMap: Klik op het pictogram HeadingsMap in de werkbalk van je browser om de tool te activeren.
- Visualiseer de hiërarchie: Terwijl je door de pagina bladert, toont HeadingsMap een visuele hiërarchie van koppen aan de rechterkant van uw scherm. De verschillende niveaus van rubrieken zijn kleurgecodeerd voor eenvoudige identificatie.
- Problemen opsporen: Identificeer eenvoudig ontbrekende of onjuist geordende koppen, zodat je direct aanpassingen kunt maken.
Met HeadingsMap kun je nu beginnen aan het zorgen voor verbeterde rubrieken, zodat je inhoud niet alleen de lezers boeit maar ook aanslaat bij zoekmachines.
Met deze tool kan ik snel structuur verifiëren en wordt het makkelijker om met webbouwers (webbuilders) te werken. Die toepassingen kunnen een beetje ondoorzichtig zijn als het op koppen aankomt. Als je er visuele elementen bijhaalt, zoals een lees verder-blok of een nieuwsbriefpromo, loopt het snel in de war. De tool geeft je een beter zicht op wat er achter de schermen gebeurt en zodat je de structuur weer recht kun zetten.
Effectieve koppen maken
Nu je de krachtige tool HeadingsMap tot je beschikking hebt, laten we drie tips doornemen voor het maken van koppen die zowel SEO als bruikbaarheid maximaliseren:
Tip 1: Duidelijke hiërarchie voor verbeterde navigatie
Effectieve koppen fungeren als wegwijzers en leiden lezers naadloos door uw inhoud. Zorg voor een duidelijke hiërarchie door HTML-koptags (H1, H2, H3, enz.) in de juiste volgorde te gebruiken. Dit helpt zowel gebruikers als zoekmachines om het belang en de relevantie van elke sectie te begrijpen.
Tip 2: Beknopte en informatieve tekst
Maak koppen die beknopt de essentie van elke sectie weergeven. Gebruik trefwoorden die aansluiten bij het thema van de inhoud, omdat deze trefwoorden de SEO-rankings kunnen verbeteren. Vermijd echter het gebruik van trefwoorden – houd de koppen beknopt en zorg dat ze de essentie van de inhoud weergeven.
Tip 3: De structuur van de inhoud weergeven
Koppen moeten de structuur van de inhoud goed weergeven. Elk belangrijk idee of subonderwerp moet een overeenkomstige kop hebben, zodat lezers kunnen anticiperen op wat komen gaat. Dit bevordert niet alleen het begrip, maar versterkt ook het thema voor zoekmachines.
Orde en overzicht
Als je net als ik bent, wil je wat orde en grip op de inhoud. En nog meer als dit leidt tot betere SEO en bruikbaarheid. Ik heb titels, koppen en tussenkopjes nooit helemaal begrepen, maar met de extensie krijg ik visuele feedback over wat de structuur is en hoe het is geformuleerd.
Ik was direct in staat om een aantal fouten te ontdekken (na gewaarschuwd te zijn door een rapport van Ahrefs) in de structuur van pagina’s en heb dit zeer snel gecorrigeerd.
Kop (<head>): Het <head>-element is meestal niet zichtbaar op de webpagina zelf. Het is een container voor metagegevens en andere head-elementen, zoals de titel van de pagina, links naar stylesheets of scripts en andere informatie die browsers en zoekmachines helpt de pagina te begrijpen en correct weer te geven. Het is als het ware de metadata achter de schermen van de webpagina.
Koptekst (<header>): Het <header>-element is een zichtbaar deel van de webpagina, meestal bovenaan een sectie of bovenaan de hele pagina. Het bevat vaak merkelementen zoals logo’s, navigatiemenu’s en inleidende tekst. De <header> is een manier om belangrijke inleidende inhoud aan je bezoekers te presenteren.
Koppen (<h1>, <h2>, <h3>, enz.): Koppen worden gebruikt om de inhoud van een webpagina te structureren en organiseren. Ze variëren van <h1> (het hoogste niveau, vaak gebruikt voor hoofdtitels) tot <h6> (het laagste niveau, meestal gebruikt voor subkoppen). Deze elementen helpen zowel gebruikers als zoekmachines om de hiërarchie van je inhoud te begrijpen. Het onderwerp van dit artikel.
WordPress en kopjes
In deze blog, gemaakt in WordPress, gebruik ik een plugin, Easy Table of Contents, die een inhoudsopgave maakte aan de hand van de koppen. Een heel handige toevoeging voor lezers en zoekmachines. Je ziet een voorbeeld aan de bovenkant van deze pagina.

Bekijk ook mijn (goed gestructureerde) artikel over onderwerpclusters en pijlerpagina’s om te zien hoe alle inhoud bij elkaar past.

