Ik heb wat onderzoek gedaan naar statische sites. Ik was op zoek naar een optimale set-up om artikelen te posten en pagina’s te maken. Hier is een samenvatting van hoe ik tot de technologische opzet voor deze site ben gekomen: Ghost, Digital Ocean en Cloudflare.
Inhoudsopgave

Ghost gebruiken
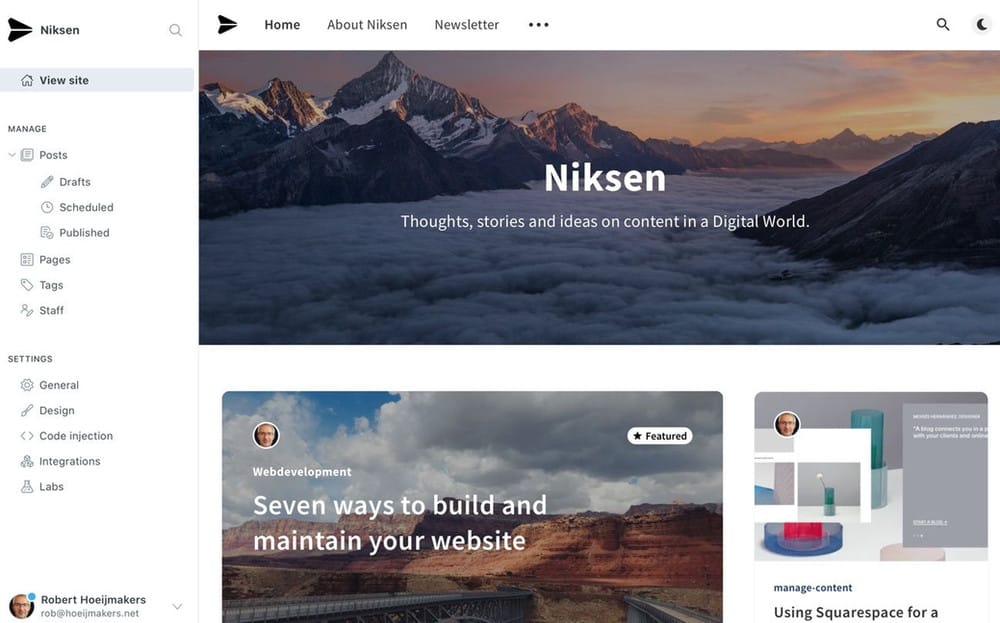
Deze blog is opgezet en wordt beheerd met Ghost. Dit is een open source publishing technologie en het is een plezier om te gebruiken. De beheerinterface is duidelijk, snel en stabiel. Het opzetten en vinden van een sjabloon was heel eenvoudig en je kunt het sjabloon koppelen aan Github. Dus als je wijzigingen aanbrengt in de lay-out kun je die gemakkelijk op je eigen computer stagen en de wijzigingen bijhouden.
Het opmaken van een blogbericht of pagina is eenvoudig. De mogelijkheden om afbeeldingen, video, links, tweets etc. te gebruiken vond ik van zeer hoge kwaliteit. Je voelt dat er veel aandacht aan is besteed zonder dat het opvalt.
Ghost heeft een CMS ingebouwd en is zeer geoptimaliseerd voor zoekmachines. Het heeft alle juiste velden voor het beheren van een optimale weergave op sociale media zoals Facebook en Twitter.

Ghost hosten op Digital Ocean
Ik ben begonnen met de gehoste proefservice en dat was een geweldige manier om te leren hoe het werkt. Voor het doel waar ik Ghost voor gebruik vond ik het te duur en dus ging ik voor het zelf hosten.
Daarvoor heb ik Digital Ocean verkend. Die service was nieuw voor me, maar toen ik eenmaal bekend was met het concept kostte het me minder tijd dan verwacht. Ik maakte een zogenaamde Droplet (virtuele server met netwerk) en installeerde en configureerde vervolgens Ghost. Ik was ongeduldig en wachtte niet tot het domein naar het juiste adres wees en dat veroorzaakte een beetje extra werk. Maar toen dat eenmaal was gecorrigeerd kon ik SSL aanvragen en de werkende site opzetten.
Het overzetten van de inhoud van de trial versie was een beetje een puzzel. De teksten kunnen gemakkelijk worden gemigreerd, de assets zoals afbeeldingen zijn veel moeilijker te doen. Dus als je eenmaal tijd en moeite hebt geïnvesteerd in de gehoste versie zal het niet eenvoudig zijn om alles over te zetten, dus je moet de beslissing over hosting zo vroeg mogelijk nemen.

Kosten voor Ghost hosting
Op Digital Ocean krijg je in principe twee maanden gratis en daarna is er een variabel prijsmodel. Op het moment van schrijven weet ik nog niet hoeveel de hosting gaat kosten maar ik zal het toevoegen zodra ik de kosten zie.
Cloudflare CDN
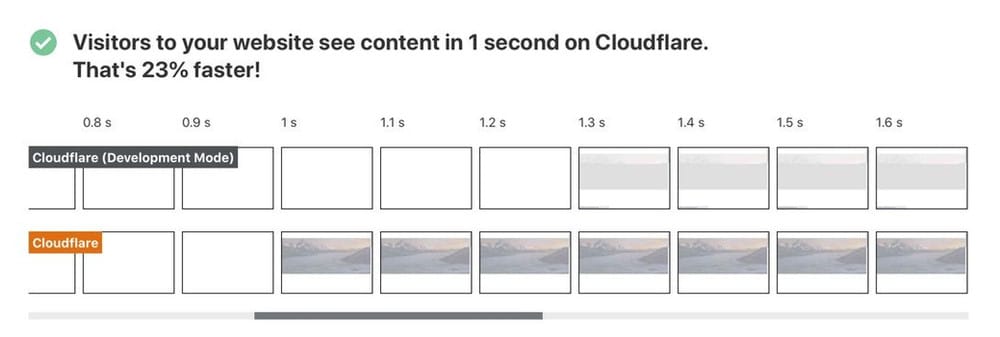
Om de laadsnelheid nog verder te verhogen heb ik Ghost en Digital Ocean voorzien van het CDN van Cloudflare. Dit biedt distributie over meerdere locaties in de wereld maar ook minificatie van bestanden (compressie van teksten) en de optie om HTTP-3 te gebruiken. Daarnaast geeft het u inzicht in hoe goed de site presteert bij het laden van de pagina’s. Cloudflare rapporteert over de door Google gedefinieerde kernwaarden genaamd de Core Web Vitals.

Ghost gebruiken
Om artikelen te produceren gebruik ik Ulysses voor het schrijven in Markdown. De pagina’s worden gerenderd door een op Github gehost sjabloon, ontworpen en gecodeerd door Eduardo Gómez. Het sjabloon heet Liebling. Zowel de workflow als de kwaliteit van de code van de pagina’s zijn geweldig. Ze maken een apart artikel mogelijk.

