De buitenkant
De technische naam voor die buitenkant is Open Graph (og). Dat is een technische term van een verzameling informatie die onzichtbaar in een webpagina aangebracht wordt. En het is deze informatie die gebruikt wordt als de pagina van de buitenkant bekeken wordt. Als een soort van etiket.
Inhoudsopgave
Etiket
Het etiket is te zien als een pagina verwezen wordt op sociale media. Dus bijvoorbeeld op Facebook, LinkedIn, Pinterest of Twitter. Maar ook als je een pagina doorstuurt via Whatsapp, Messenger of iMessage. Een goed etiket maakt op de kanalen natuurlijk een enorm verschil in de presentatie. Vooral de afbeelding. En het aanbrengen van zo een afbeelding vraagt wat extra zorg en werk. Die afbeelding past niet zoals de teksten verborgen in een pagina, maar moet (net als normale afbeeldingen) apart ergens neergezet worden en dan verwezen.
Open Graph afbeelding
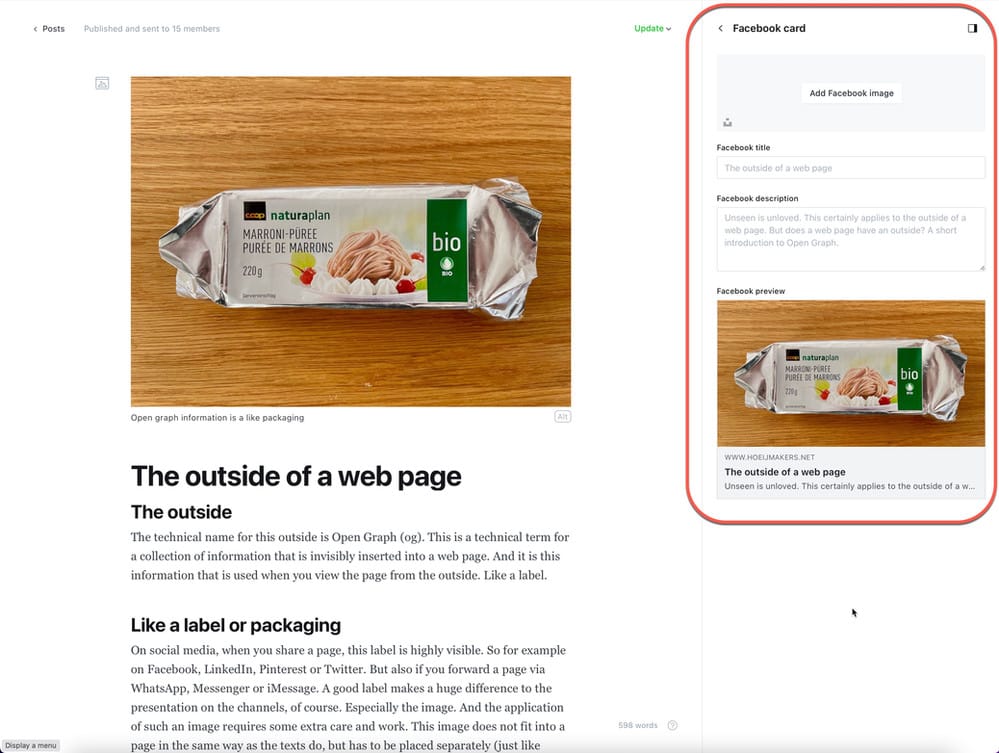
Hoe er bij het maken van een pagina met die begeleidende afbeelding omgegaan wordt hangt sterk af van het instrument dat je gebruikt bij het maken. Meestal is het een extra optie naast de pagina waar je velden in kan vullen en de afbeelding toevoegen. Ik zal een kort voorbeeld geven om een idee te geven en dan aangeven wat een goed formaat is voor de afbeelding.
Voorbeeld van het toevoegen
Als voorbeeld neem ik een blogpagina die ik maakte bij de Engelstalige versie van dit onderwerp. Die pagina maakte ik in Ghost.
Bij die pagina, onder Post Settings, vind ik een tabje Social en daar is de mogelijkheid om een afbeelding, titel en beschrijving toe te voegen.

Bij publicatie levert dat geen zichtbaar resultaat, maar in de code kun je de tekst en de verwijzing naar de afbeelding (als metadata) terugvinden. Open Graph informatie is ook een factor die meetelt bij een zo goed mogelijke vindbaarheid (SEO).
Zichtbaar
Deel ik nu de pagina dan zal de informatie zichtbaar worden. Ik zal voorbeelden geven.
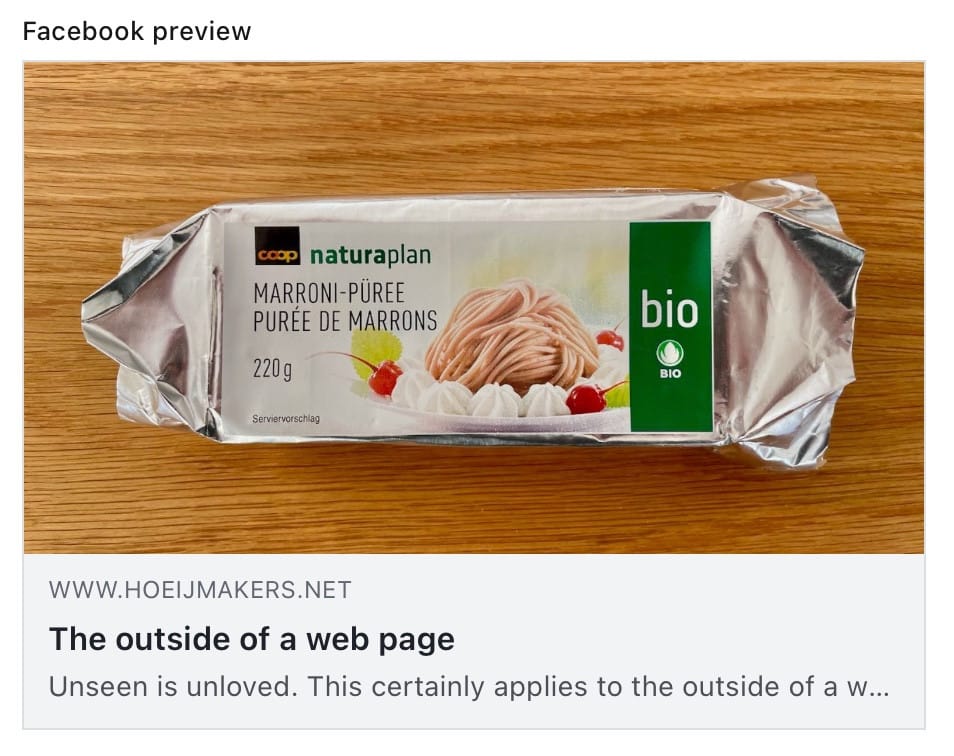
Bij delen op Facebook ziet het er zo uit:

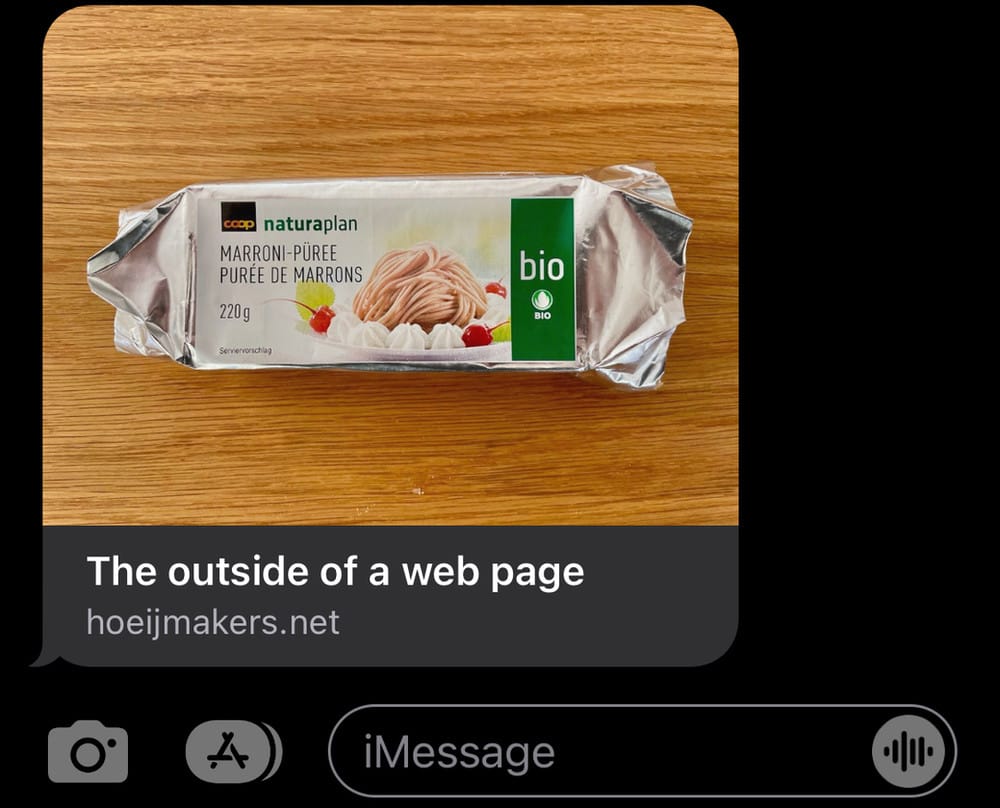
En iMessage:

Een technisch juiste afbeelding
Ik hanteer de aanwijzingen van Facebook want ze zijn ook de uitvinders van Open Graph en gebruik dit formaat:
- 1200 pixels by 630 pixels (aspect ratio 19:10, breed maar smal)
- Niet groter dan 8 MB
- Jpeg of PNG
Voor het plaatsen kun je de Open Graph hier ook op deze pagina van Facebook uitproberen.
Belangrijke buitenkant
Nu we weten hoe het werkt met webpagina’s kun je met liefde en zorg richten op de inhoud ervan. Als ik de voornaamste afbeelding kies dan hou ik rekening met het complete gebruik. Dus ook voor gebruik op de buitenkant. Dus kies ik een afbeelding die ik liggend, staand of vierkant kan maken.
De buitenkant is belangrijk, het is de eerste kennismaking met een webpagina.

